最新使用Elementor设计wordpress网站header页眉
Z站站长今天给大家分享一个来自柴郡猫的资源,也是来自别的网站,希望大家喜欢,下载地址就在文中。
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
本文中页眉部分将会全站调用,你在网站前台访客看到的界面都将会是同一个页眉样式。
下面是详细步骤
1.创建header页眉页面
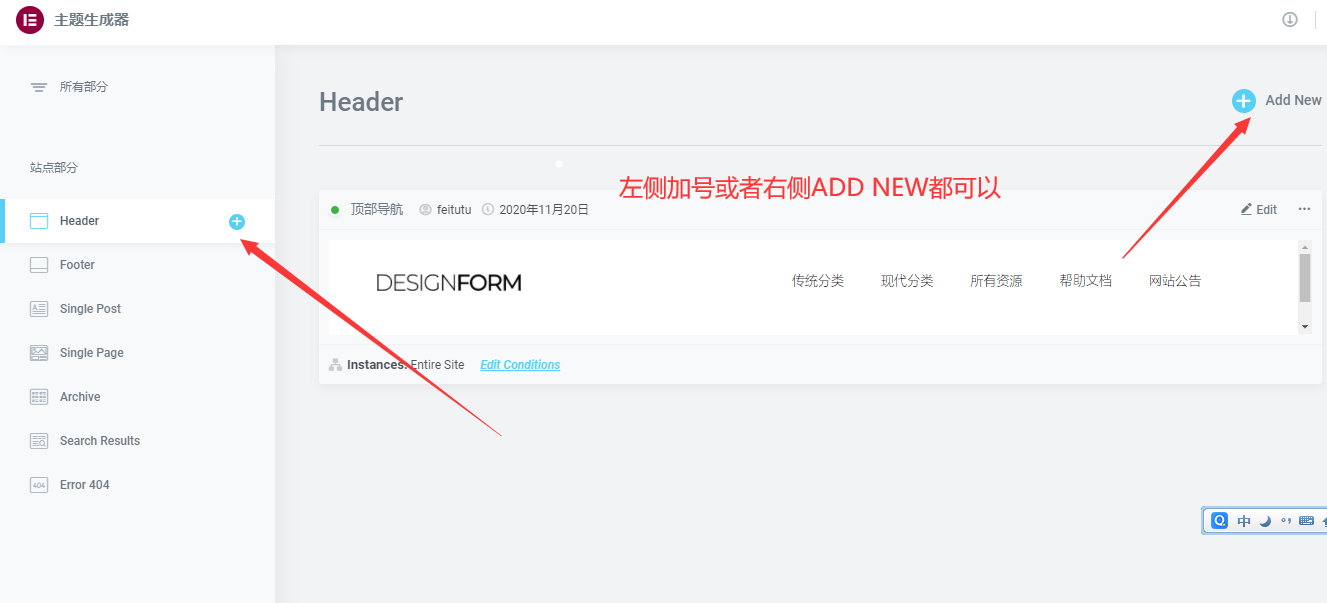
先进入主题生成器,在左侧header栏目下创建一个页面
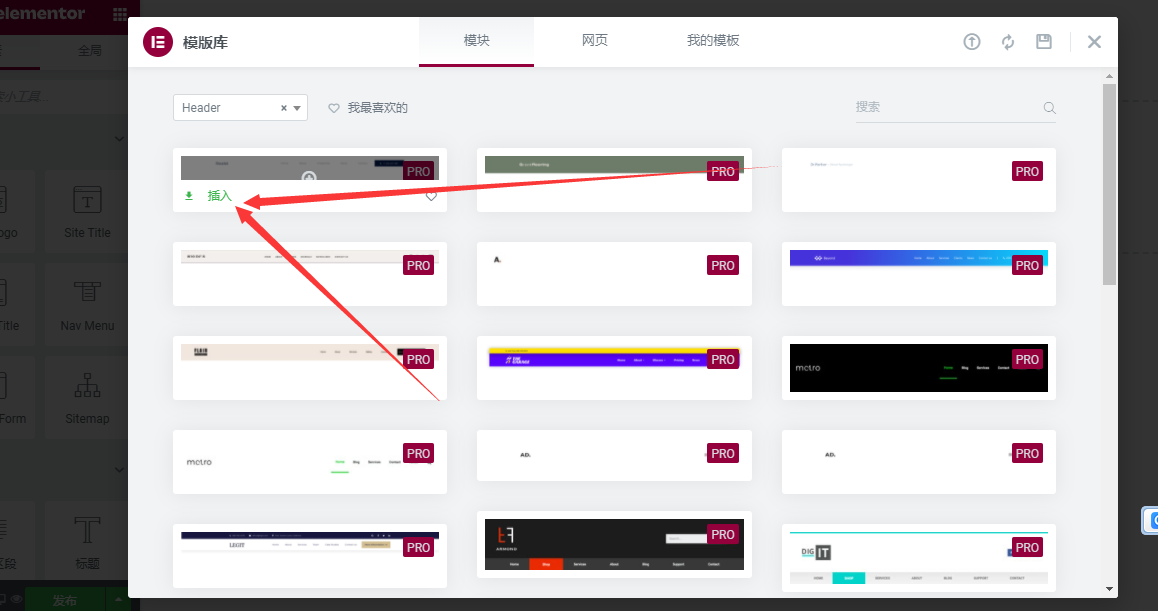
这里就以第一个模板为例,直接插入,不预览了这里。
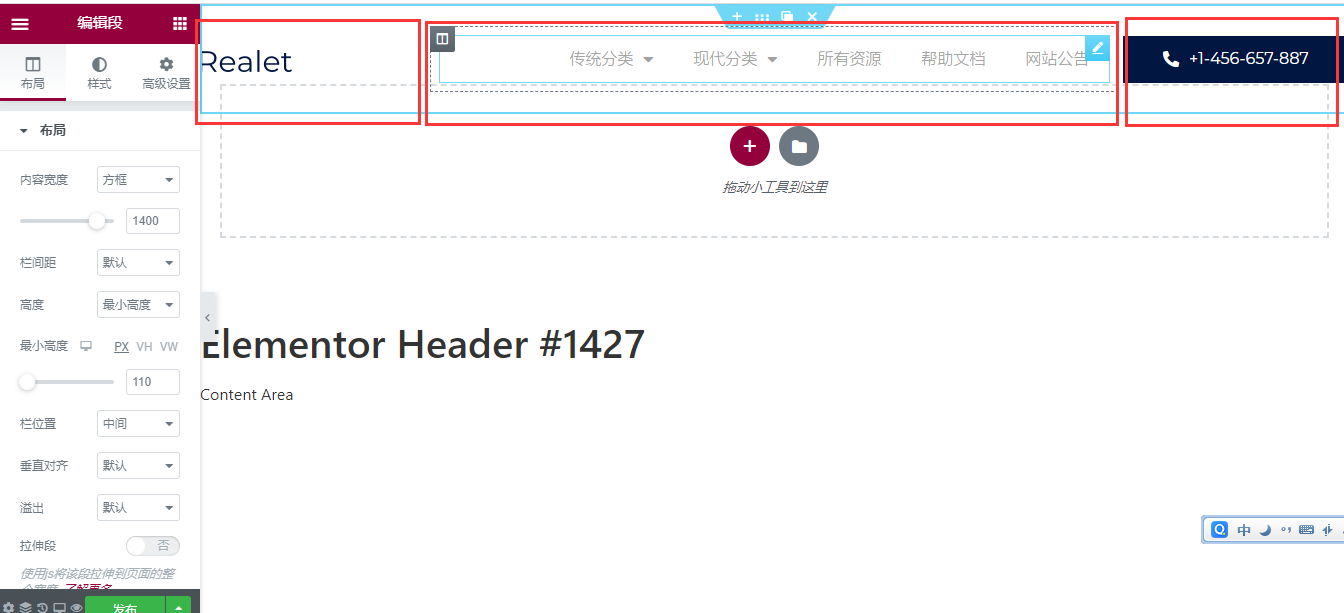
然后自动进入到了编辑界面,我们可以看到这个模板是将页眉分为了三个部分。三栏
左侧logo部分、中间导航菜单栏部分、右侧联系方式部分
鼠标放上去会显示对应部分内容详情
2.页眉右侧创建搜索框
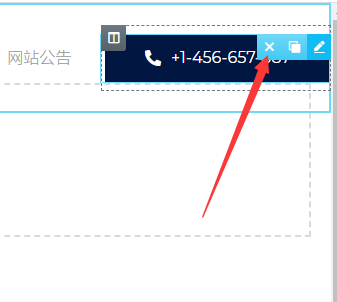
我这里不想要右侧的联系方式,把他删掉改为一个搜索框。
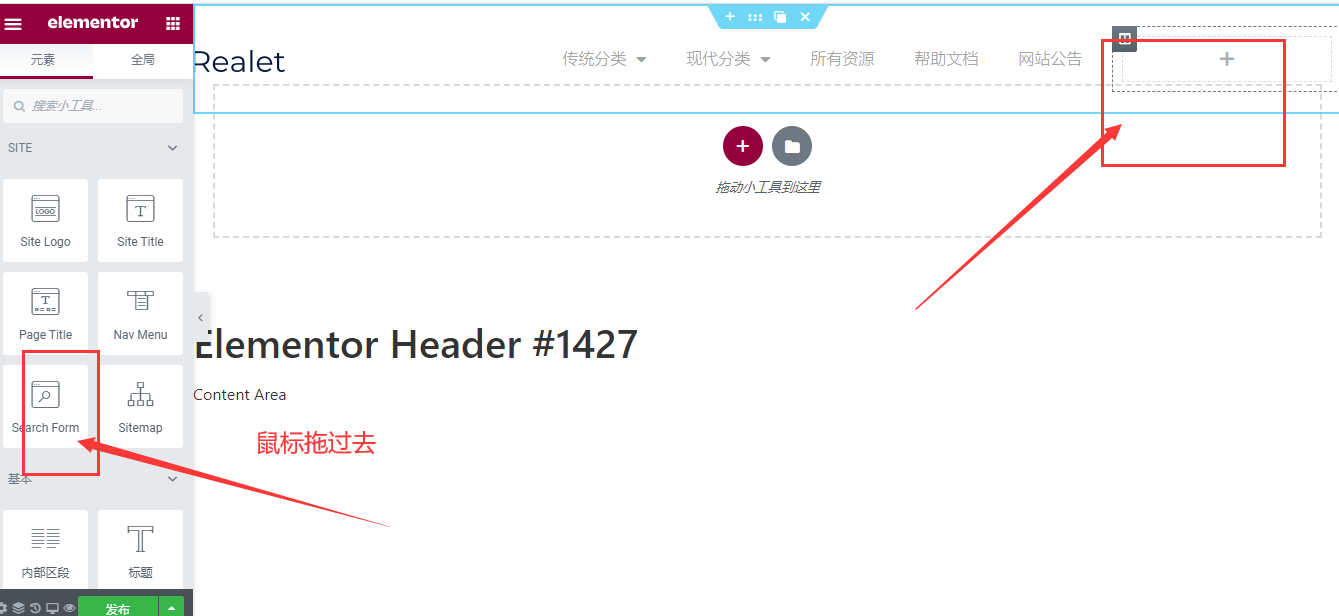
给他加进去一个搜索框
因为当前栏里面没有内容,所以左侧自动线出来了各种小工具,我们找到搜索search小工具,鼠标拖过去。
然后改一下他的样式,选择mini样式。
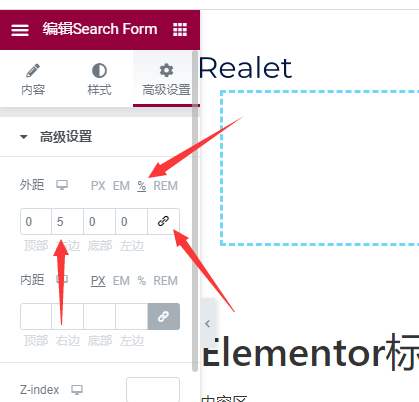
然后因为默认搜索框跟右侧边界是没有隔开的,顶到了边上。我们设置一下右侧的边距。
点击“高级设置”–“外距”,选择百分比数值(固定像素的话可能不同大小屏幕展现效果不同)。
取消掉数值关联(点一下那个像是个链接的图标即可)。
右距百分比数值设为5
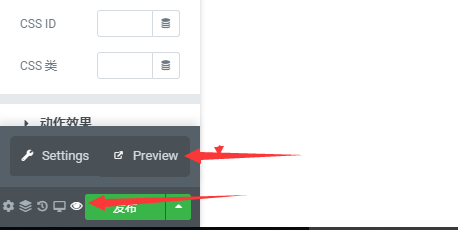
然后可以点击页面左下x小眼睛图标,在点击上面的预览看一下。
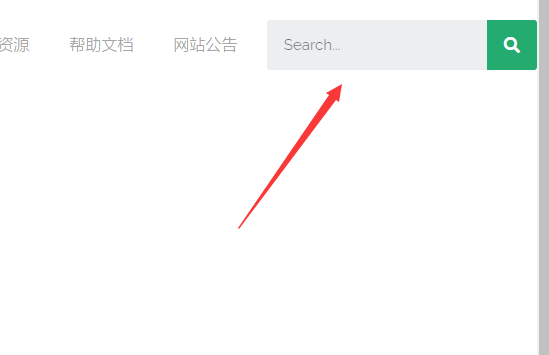
现在的效果
之前的效果
可能个人审美不同,也许你感觉原来的好看。自己看着改即可。
3.页眉左侧修改logo样式
先改下logo图,自己搞一个传上去。
改了logo图,我们还可以设置logo的链接。一般情况我们都是设置为首页地址。
也可以自己改成其他URL,可手动输入或者使用“动态标签”来调用。一般建议用动态标签。我们换网站域名后调用地址自动会更新。
中间的导航我感觉还行,本文就不修改了。
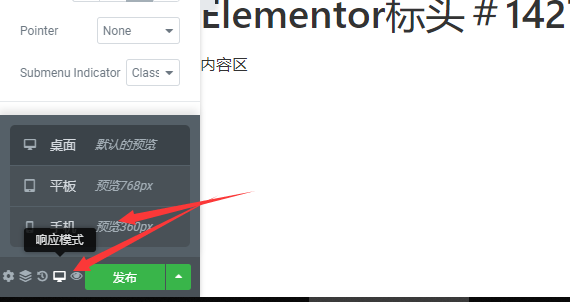
4.使用手机模式预览
因为手机电脑尺寸不同,我们每次设计好之后都要用手机模式看看排班有没有乱。
左下响应模式可以调整手机、平板、电脑等不同预览模式
可以看到在手机浏览模式下,导航菜单会自动折叠起来。这样还行。
大家觉得Z站站长分享得这个资源怎么样?赶紧评论一下吧!
本站为避免不必要的纷争,分享的所有资源中一切可能有版权风险的资源将全部转载自第三方网站或平台,站长只为大家提供相关资源的介绍和跳转引导。 因可能有疏忽大意,所以如有遗漏资源侵犯了您的合法权利,请联系站长删除。
【小程序源码网资源下载使用说明】:
本站所分享的一切QQ小程序源码,thinkphp整站源码,微信小程序源码,图文教程等资源仅供用户学习参考使用,任何人不得作其他用途,违者自行承担所有责任。
【小程序源码网毫无人看的介绍】:
本站又称Z站,原名贼娘网,开站于2018年,换过三任站长,目前站长是第四任站长,本站是一个主要分享免费开源小程序源码/网站源码/免费素材/教程资源的网站,主要小程序资源有用于学习的小程序源码,也有正版原创可商用的小程序源码,是一个公益博客型网站。
【小程序源码网原创源码版权申明】:
未经小程序源码网许可,任何人不得擅自使用本站原创首发源码进行商业行为(除本站VIP用户在期限内,版权无使用限制),否则将依法承担相应赔偿责任。
【小程序源码网转载文章版权申明】:
本站所转载的QQ小程序或微信小程序源码与其他资源仅供学习,任何人不得作其他用途,违者自行承担所有责任。
【小程序源码网站长最后的屁话】:
如有您认为本站有任何侵犯您合法权益的文章,或者您有什么疑问需求,欢迎联系站长QQ,站长24小时在线,备注公司名称和源码版权问题或者需要小程序定制开发等站长业务类型可急速处理,如果您只是交流小程序的一些开发问题或源码问题可以加入QQ群讨论,就不用加站长啦,对于白嫖党,QQ群才是处理问题的天堂,当然站长也欢迎大家骚扰~
小程序源码网 » 最新使用Elementor设计wordpress网站header页眉